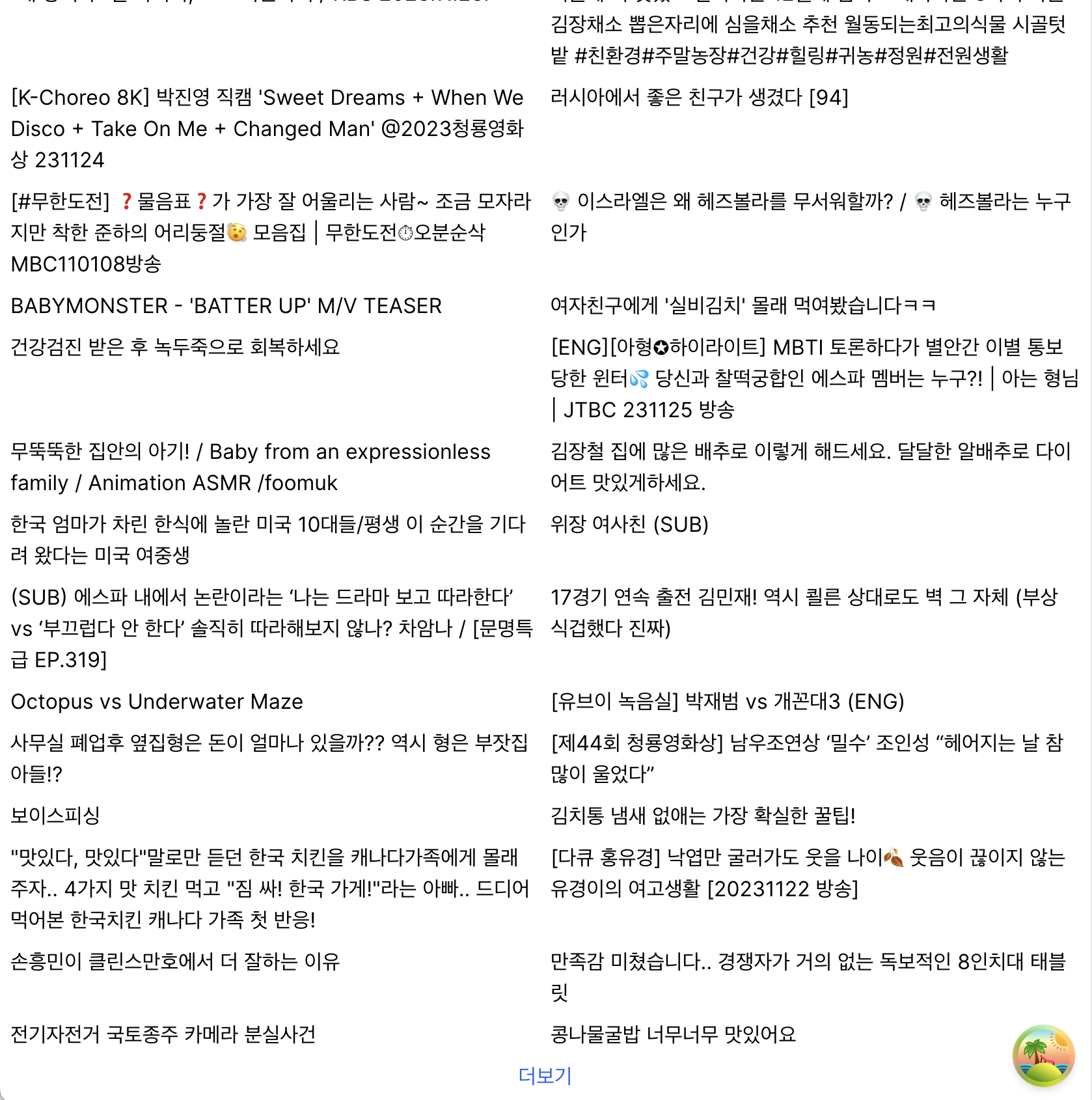
❓ 더보기 버튼 위치가 하나의 column을 차지하는 것이 아닌 전체 column에 걸쳐 확장하고 싶었다.

⭕️ 해결 방법
grid-column: 1 / -1;
해당 속성을 아이템에 적용한다.

- 그리드의 전체 너비를 차지하게 되었다.
반응형 디자인에서 특정 뷰포트 크기에서 맞추어 아이템을 전체 너비로 확장 가능하다.
- grid column이 2개일 경우에도 유연하게 확장된다.

'TIL' 카테고리의 다른 글
| Webpack 환경 변수 (0) | 2023.11.26 |
|---|---|
| Webpack (0) | 2023.05.02 |
| REST API + RESTful API (0) | 2023.05.02 |
| 'module' is not defined. eslint (0) | 2023.05.01 |
| [TIL] git remote update (0) | 2021.10.24 |
